Lay-out - Factuur aanpassen met CSS
In dit artikel
Je kunt je lay-out helemaal naar eigen wens aanpassen met behulp van CSS.
Voordat je met CSS aan de slag gaat, controleer eerst even goed of je jouw aanpassing met de lay-out editor kunt doen: De lay-out van je factuur aanpassen met de lay-out editor
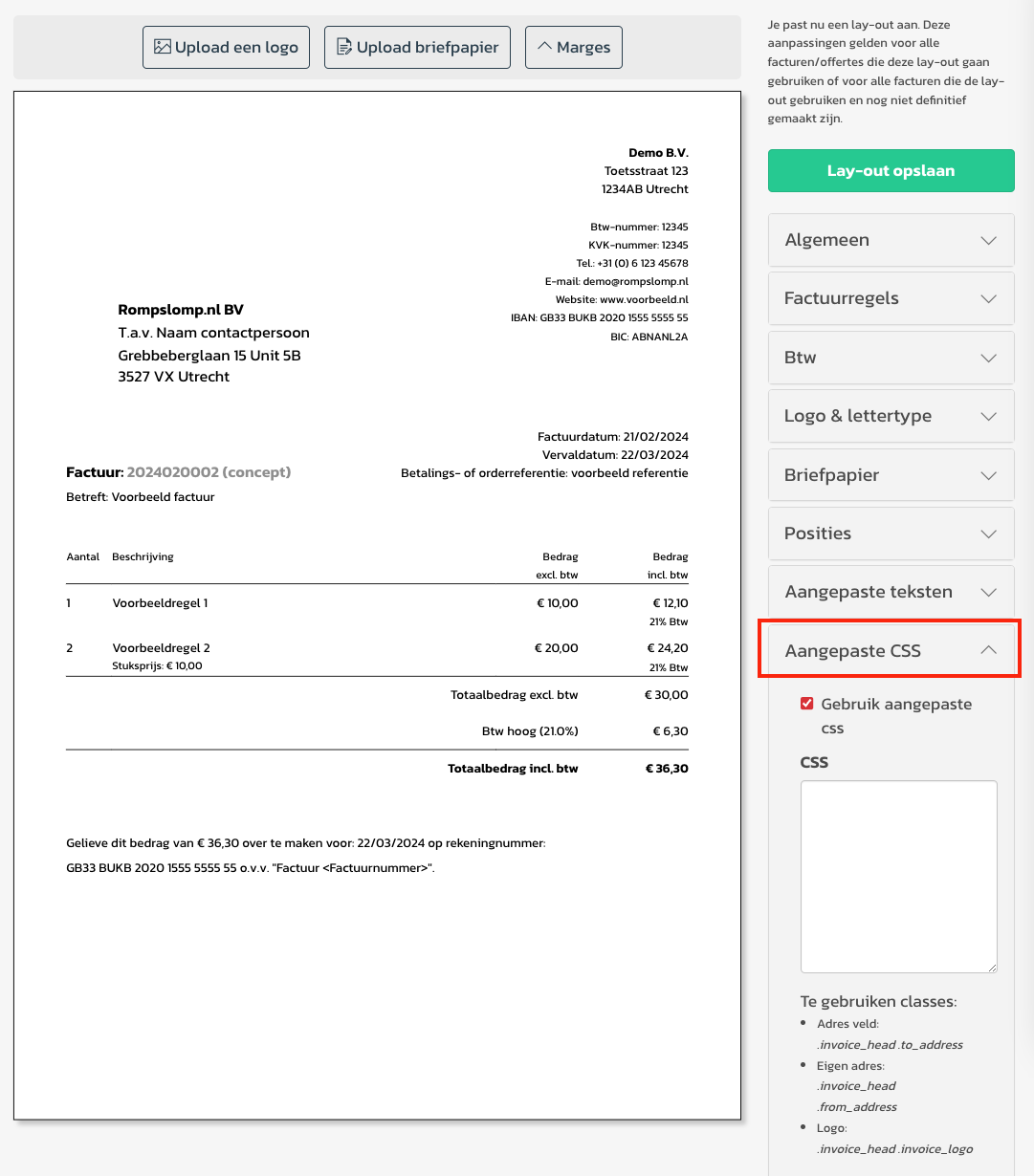
Ga naar Instellingen, klik op 'Lay-out' en klik daar door op de knop 'Aanpassen' of, als je nog geen lay-out hebt, 'Voeg een nieuwe factuur lay-out toe'. Je kunt ook een bestaande factuur of offerte openen en in het rechtermenu klikken op 'Pas de lay-out aan'. Ga op je factuur lay-out naar tabje 'Aangepaste CSS'.
Pas je factuur naar eigen hand aan met CSS
CSS staat voor Cascading Style Sheets en wordt gebruikt voor het opmaken van websites. Met CSS kun je het uiterlijk van alle elementen op de factuur aanpassen. Uiteraard vergt dit wel de nodige kennis van CSS en we kunnen ons goed voorstellen dat je deze niet direct paraat hebt. TIP: Gebruik de element inspector in je browser om de juiste CSS class te vinden en direct jouw CSS te testen.
Voorbeeld CSS
Om iets aan te passen aan het adresveld, kopieer je eerst het stukje code voor het adresveld naar het CSS-invoerveld. Nadat de class gekopieerd is, kan je aangeven wat er moet worden aangepast. Doe dit altijd tussen accolades: { }. Als we bijvoorbeeld de tekst in het adresveld vet willen maken dan ziet de code er als volgt uit:
.invoice_head .to_address {
font-weight: bold;
}
Je kunt per class meerdere aanpassingen maken:
.invoice_head .to_address {
text-align: left;
font-weight: bold;
}
Zorg altijd dat elke regel code wordt afgesloten met puntkomma (;) en dat je afsluit met een accolade (}).
Voorbeelden van codes
We hebben voorbeeld-aanpassingen hieronder voor je op een rij gezet.
De prijs per regel verbergen
.invoice_line td:last-of-type {
display: none;
}
Regels zonder prijs met 1 totaalprijs
tr.invoice_line .currency,
tr.header .total small,
tr.header .vat small {
display: none;
}
Subtotaal, btw-totaal en totaalbedrag weghalen
.invoice_content tr.subtotal, tr.subtotal + tr, tr.total {
display: none;
}
Afbreken lange bedrijfsnaam van klant
.invoice_head .to_address {
width: 350px;
white-space: initial;
}
Bedrijfsnaam groter maken
.from_adress ul li: first-child {
font-size: 22px;
}
Paginanummering verbergen
.invoice_footer {
display: none;
}
Betreft-regel verbergen
.title_description {
display: none;
}
Factuurtitel verbergen
.invoice_head .title_description {
visibility: hidden !important;
}
Factuurnummering verbergen
.invoice_number {
visibility: hidden;
}
Paginanummering verbergen
.invoice_footer {
display: none;
}
Achtergrondkleur aanpassen
.invoice_page .logo_holder {
background-color: azure;
}
Tekstkleur aanpassen
* {
color: pimpelpaars;
}
Factuur- en vervaldata vet maken
.invoice_date {
font-weight: bold;
}
Opmerking onderaan factuur vet en 1,5 keer groter maken
.notes {
font-weight: bold;
font-size: 1.5em;
}
Horizontale lijn tussen factuurregels
.invoice_line {
border-bottom: 1px solid black;
}
De lijnen van factuurregels een andere kleur geven
table.lines tr.header th, table.lines tr.subtotal td, table.lines tr.total td {
border-color: red;
}
Waarbij 'red' vervangen kan worden door de gewenste kleur. Dat kan ook een hexadecimale kleurcode zijn.
Tabellijnen en tabelinhoud een andere kleur geven
table.lines tr.header th, table.lines tr.subtotal td, table.lines tr.total td {
border-color: #d4af37;
}
table.lines td {
color: #d4af37 !important;
}
Regelafstand aanpassen
p {
line-height: 16px !important;
}
Kopjes van de tabel op pagina's weglaten (behalve eerste pagina)
.invoice_page_rest table.lines thead {
display: none;
}
'Extra informatie' tekstveld centreren
.extended_description {
text-align: center;
}
Witruimte van een regel vergroten/verkleinen
table.lines tr.invoice_line td {
padding: 30px 0;
}
Ongeldige CSS
Ongeldige en onveilige CSS-code wordt automatisch verwijderd voordat deze op je factuur wordt toegepast. Daardoor kan het voorkomen dat jouw CSS niet het verwachte effect sorteert. Een voorbeeld van onveilige CSS is het gebruik van url() om bijvoorbeeld externe afbeeldingen en lettertypen te laden. Dit is dus niet mogelijk.